On this page you’ll find the following information:
Introduction
Multimedia presentations that represent material in both words and pictures encourage learners to make connections between the graphic and spoken representations of the information, making the experience more meaningful and more likely to be committed to long-term memory.
By contrast, providing words alone may encourage learners – especially those with less expertise – to engage in shallow learning by not making connections with other knowledge.
There is more to instruction than simply presenting information, and page after page of text is rarely sufficient as this video demonstrates:
(source: Wisc-Online – https://www.youtube.com/watch?v=CbvpPdxoJiI)
The rationale for combining text with graphics is that “people are more likely to understand material when they can engage in active learning” (Clark & Mayer, 2016, p. 71). However, designing multimedia materials should be done intentionally, considering cognitive theories of learning design, learner variation, and accessibility needs.
Material and Media Design Principles
If you are designing a video, animation, textbook, eBook, PowerPoint presentation, or online lesson, applying these multimedia and accessibility principles will improve the learning experience.
These principles are derived from the cognitive theory work of Richard Mayer, and guide the design and organization of multimedia materials for efficient learning:
Graphics
-
- People learn better when graphics and words are combined, rather than presenting words alone.
- Graphics should be planned alongside the text to maximize understanding.
- Decorative graphics do not improve learning and should be excluded.
- A combination of words and graphics are particularly useful and important for novices, though less useful for expert learners.
Clark & Mayer (2016) suggest that there are six possible functions of graphics/video to consider when designing learning materials:
Graphic type |
Description |
| Decorative | Visuals added for aesthetic appeal or humor. |
| Representational | Visuals that illustrate the appearance of an object. E.g. screenshot |
| Organizational | Visuals that show qualitative relationships among content. E.g. tables, mindmaps, flowcharts |
| Relational | Visuals that summarize quantitative relationships. E.g. maps, pie or graph charts |
| Transformational | Visuals that illustrate changes in time or over space. E.g. videos, animations |
| Interpretive | Visuals that make intangible phenomena visible and concrete. E.g. infographics, diagrams with arrows |
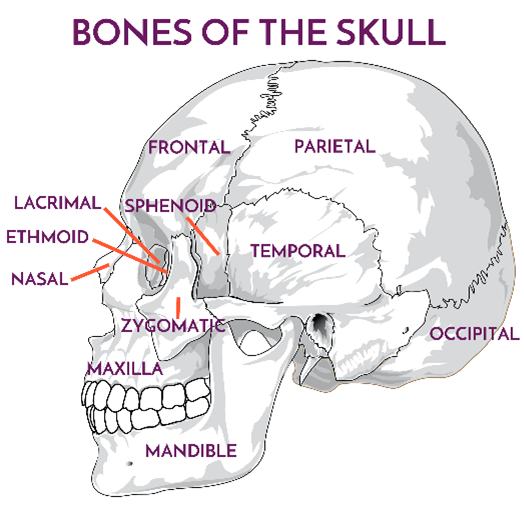
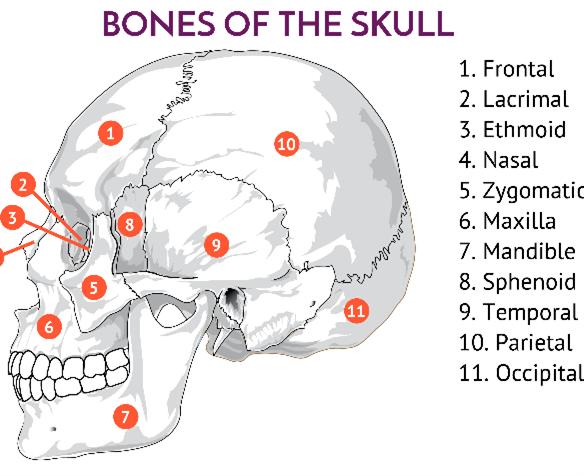
Corresponding words and pictures are presented near to each other rather than far from each other on the page or screen. For example, legends presented alongside charts, with labels linked to corresponding numbers on a diagram, break this principle, forcing the user to shift their attention back and forth from the graphic to the legend. See the diagram below:
 is better than
is better than 
Words
People learn better when…
- You limit text to what is required to support the instructional objective and exclude extraneous words
- Cues that highlight the organization of essential information are added.
Audio and Narration
People learn better when…
- Words are presented as narration rather than on-screen text.
- Dialogue is incorporated in video with images or demonstrations – especially for novice learners.
- Narration in multimedia lessons is spoken in a friendly human voice rather than a machine voice.
- Words are spoken in conversational style rather than formal style in a multimedia lesson.
General
People learn better when…
- You design for all types of learners up front, considering their accessibility requirements. Learn more about designing accessible material on the Accessibility Centre page or in the list of resources below.
- You avoid adding material that does not support the instructional goal.
- A multimedia lesson is presented in learner-controlled segments rather than a continuous unit.
- They already know names and behaviors of system components presented in a multimedia lesson.
- Media related to text or image content is integrated and presented synchronously.
- Graphics and narration are paired than when graphics, narration and on-screen text are paired.
- Words are presented as narration rather than narration and on-screen text.
-
Internal Resources and Training
External Resources
-
- Video – Add Captions to YouTube Videos
- Mayer, Heiser and Lonn (2001). Cognitive Constrains on Multimedia Learning: When Presenting More Material Results in Less Understanding. Journal of Educational Psychology Vol. 93(1), pp. 187-198
- The Learning Portal – Copyright Literacy for Ontario College Employees
- Open Educational Resources (OER Toolkit) – Open Educational Resources (OER) uses the power of the internet to provide affordability, accessibility and effective education to students. Open education has the power to reduce inequities through culturally relevant and inclusive content and the use of open-source technologies that encourage technological autonomy and provide ways for students, faculty, and institutions to own and control their own data. The OER toolkit provides information and tools to help faculty and library staff across all publicly funded colleges in Ontario to understand, engage with, and sustain OER in their work and practice. You can reach out to one of the Fleming library team to learn more about all the OER resources available on the Learning Portal of the Ontario College Libraries.